Vous êtes vous déjà demandé si le format de votre newsletter était adapté à la lecture sur mobile ou tablette ? Vous feriez bien. Car les terminaux mobiles sont aujourd’hui devenu le principal moyen d’accès au courrier électronique : ils devancent désormais largement les webmails et les logiciels de messagerie. 88% des possesseurs de smartphone consultent chaque jour leurs e-mails à partir d’une interface mobile (Return Path, mai 2012). Et 41 % des Européens referment ou suppriment les messages non optimisés pour leur terminal mobile (eDialog, février 2012).
Votre newsletter est-elle adaptée au mobile ?
Si vous ne vous êtes jamais posé la question, il y a de fortes chances que la réponse soit non. Pour vérifier, affichez votre dernière newsletter dans l’application Mail sur iPhone.

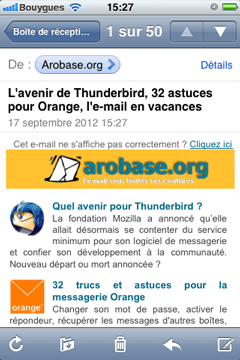
La newsletter d’Arobase.org avant optimisation
Si l’objet s’étale sur plus de 3 lignes, le texte est à peine lisible, les liens difficiles à taper et la mise en page s’étale sur plusieurs colonnes, vous avez du pain sur la planche !
Les différentes options pour les newsletters sur mobile
- Lors de l’inscription, demander à l’abonné dans quel format il préfère recevoir sa newsletter : version HTML, texte ou mobile.
Cette option n’a pas nos faveurs. D’abord parce qu’elle oblige l’abonné à choisir un format, alors qu’il consultera vraisemblablement votre newsletter sur différents terminaux. Ensuite parce qu’elle vous oblige à gérer plusieurs listes d’abonnés et réaliser plusieurs versions de votre newsletter. - Placer un lien cliquable vers une version mobile de la newsletter tout en haut du courriel.
C’est mieux. Mais cela demande une action de la part de l’abonné et vous risquez de le perdre. Autant éviter. - Adopter un format de newsletter responsive, qui s’affiche sur tous les terminaux.
Vous pouvez adapter très simplement votre newsletter actuelle, en vous assurant qu’elle sera lisible sur tous les écrans. Au delà, vous pouvez mettre en oeuvre les feuilles de style CSS, pour adapter la forme de votre message à l’écran du destinataire. C’est évidemment la meilleure solution. Voir notre page concevoir un template de newsletter responsive.
Les recommandations générales
Quelle que soit la solution choisie pour permettre aux usagers d’afficher correctement votre newsletter sur leur terminal mobile, vous devez avoir en tête quelques point.
- Soyez reconnaissable grâce au nom d’expéditeur.
- Plus que jamais, rédigez un objet court, pour qu’il ne prenne pas trop de place sur l’écran. Mail pour iPhone n’affiche à coup sûr que les 35 premiers caractères dans la liste des messages : placez-y l’essentiel. Si possible, ne dépassez pas 60 caractères au total, pour que l’objet ne s’affiche pas sur plus de 2 lignes.
- Si votre newsletter a des visées commerciales, mettez en avant un numéro de téléphone, si vous en avez un. N’oubliez pas que votre message s’affiche sur un téléphone et qu’il suffit de tapoter sur le numéro pour vous appeler.
- Essayez de réduire le poids de votre message, idéalement en dessous de 20 Ko.
L’optimisation simple
Si vous ne maîtrisez pas trop le CSS ou n’avez pas trop le temps de remodeler complètement votre newsletter, vous pouvez simplement faire quelques adaptations.
- Pour avoir une newsletter passe-partout, vous devez vous assurer que la largeur de votre newsletter n’excède pas 640 pixels. La largeur de l’écran de l’iPhone étant de 320 pixels, votre message s’affichera à 50 %.
- Choisissez bien la taille des images : ni trop petites car elles sont alors invisibles, ni trop grandes car vos abonnés seront obligés de faire défiler l’écran.
- N’optez pas pour une taille de police de caractère trop petite, si vous ne voulez pas que vos lecteurs s’abiment les yeux.
- Evitez les mises en page et design sophistiqués : il y a des chances qu’ils s’affichent incorrectement sur les vieux téléphones mobiles.
- Placez les informations importantes en haut à gauche de la newsletter. Quelle que soit la taille de l’écran du mobile, elles s’afficheront.
Testez l’affichage
Avant d’arrêter le format de votre newsletter, testez l’affichage sur plusieurs appareils mobiles, au moins un iPhone et un smartphone Android. Et vérifiez qu’elle s’affiche toujours correctement dans les principaux logiciels de messagerie et webmails.

La newsletter d’Arobase.org après optimisation
Des questions ? Rendez-vous dans le forum emailing !
 Arobase.org le guide de l'e-mail
Arobase.org le guide de l'e-mail
Au fait, vous aussi, vous pouvez afficher votre propre avatar dans les commentaires.