Pour réussir une campagne d’e-mailing, il importe d’être affiché correctement dans toutes les messageries. Mais il ne suffit pas d’utiliser un bon logiciel d’édition HTML (comme DreamWeaver – payant – ou KompoZer – gratuit – ) et de copier-coller le code dans le message que vous envoyez aux abonnés.
Car le HTML que contiendra vos e-mails ne doit pas être un HTML tout beau – tout propre conforme aux standards du Web. Mais un HTML hybride destiné à être interprété de la même façon dans les logiciels de messagerie et dans les webmails. Ce qui n’est pas une mince affaire… Car même si leur usage se répand, tous les webmails et, dans une moindre mesure, tous les logiciels de messagerie, ne sont pas capables d’interpréter les feuilles de style CSS correctement.
La mise en page
Vous désirez un e-mail sur plusieurs colonnes ? Oubliez les feuilles de style CSS pour le colonnage et utilisez les bons vieux tableaux HTML (<table></table>) si vous voulez que vos messages ressemblent à quelque chose dans des webmails comme Gmail par exemple.
Respectez quelques consignes :
- La largeur : aujourd’hui la taille standard des écrans permet l’affichage de newsletters mesurant 620 pixels de large. Cependant, si vous voulez permettre à tout le monde d’afficher intégralement votre e-mail, vous devez opter pour du 530 pixels (lire l’étude d’Adviso.ca).
- La hauteur : pas de limite. N’oubliez pas cependant que les premiers 300 pixels s’affichent dans le panneau de visualisation des logiciels : vous y concentrerez donc ce qui donnera envie à vos lecteurs d’aller plus loin.
Notez que pour obtenir un fond de couleur sur Yahoo! Mail et Gmail, il vous faudra englober le contenu de votre mail dans une balise <div style= »background-color:#FFFFCC; »></div>. Sinon, ce sera fond blanc dans ces 2 webmails !
L’enrichissement du texte
Vous pouvez utiliser des feuilles de style CSS pour mettre en forme le texte.
Mais attention :
- préférez les déclarations CSS à l’interieur du code (et non pas avec appel à un fichier CSS externe).
- utilisez des CSS inline (style précisé dans chaque balise et non au début du document). Sachez que Gmail ignore tout ce qu’il y a entre les balises <style> et </style>.
- ne jouez pas trop sur la couleur des liens : la plupart des webmails imposent leurs propres couleurs. Vous n’y pourrez rien changer.
Les images
Evitez d’envoyer les images en pièce jointe ou incorporées (embedded). Mettez-les donc en ligne sur votre site Web et utilisez les adresses absolues (http://www.bidule.fr/img/img1.gif) dans le code source de votre courriel.
Notez que si vous utilisez les images de fond, vous devrez faire attention au codage. En effet Outlook 2007 and Outlook 2010 n’interprètent pas du tout de la même façon le code que Gmail ou Hotmail.
Pour une image d’arrière-plan sur tout l’e-mail, la solution est d’appeler l’image à la fois dans la balise body pour Outlook et dans un tableau pour Gmail et Hotmail.
Vous avez ainsi 2 solutions :
<body background= »http://www.bidule.fr/image.png »> <table background= »http://www.bidule.fr/image.png »> ou <body style= »background-image:url(https://www.bidule.fr/image.png); »> <table background= »http://www.bidule.fr/image.png »>
L’utilisation d’images de fond sur des cellules de tableau est en revanche déconseillée. Si vous y tenez absolument, vous trouverez une solution décrite sur le site de Campaign Monitor : Applying background images to your email newsletters.
La validation
N’oubliez pas de placer un doctype ( <!DOCTYPE HTML PUBLIC « -//W3C//DTD HTML 4.01 Transitional//EN » « http://www.w3.org/TR/html4/loose.dtd »>) et n’hésitez pas à valider votre document auprès du Validator du W3C.
Idéalement, pour le poids, faites en sorte de ne dépasser pas 30 Ko (hors images). Votre newsletter sera ainsi rapidement chargée.
Enfin n’oubliez pas de placer votre fichier HTML sur votre serveur Web pour pouvoir placer un lien de secours dès le début de votre message.
Testez l’affichage de votre message
Vous devez impérativement tester l’affichage de votre message dans les principaux webmails – Gmail, Outlook.com, Yahoo Mail – et logiciels de messagerie (Outlook, Windows Live Mail, Thunderbird). Cela vous permettra de corriger les erreurs que vous commettrez immanquablement.
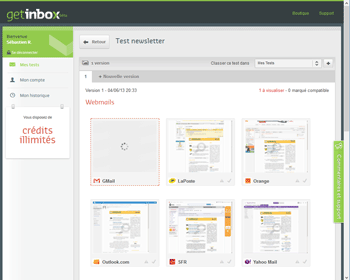
Vous pouvez à cet effet utiliser des outils de prévisualisation des e-mails comme Getinbox ou Litmus Email Previews ou bien utiliser les modules de prévisualisation de votre plateforme d’e-mailing, si celle-ci en dispose.
 Des outils comme Getinbox permettent une prévisualisation des messages sur les principaux webmails et logiciels
Des outils comme Getinbox permettent une prévisualisation des messages sur les principaux webmails et logiciels
- 33 templates gratuits de newsletters [Campaign Monitor]
- Quand CSS et Courriel s’embrassent sous le gui sur Pompage.net